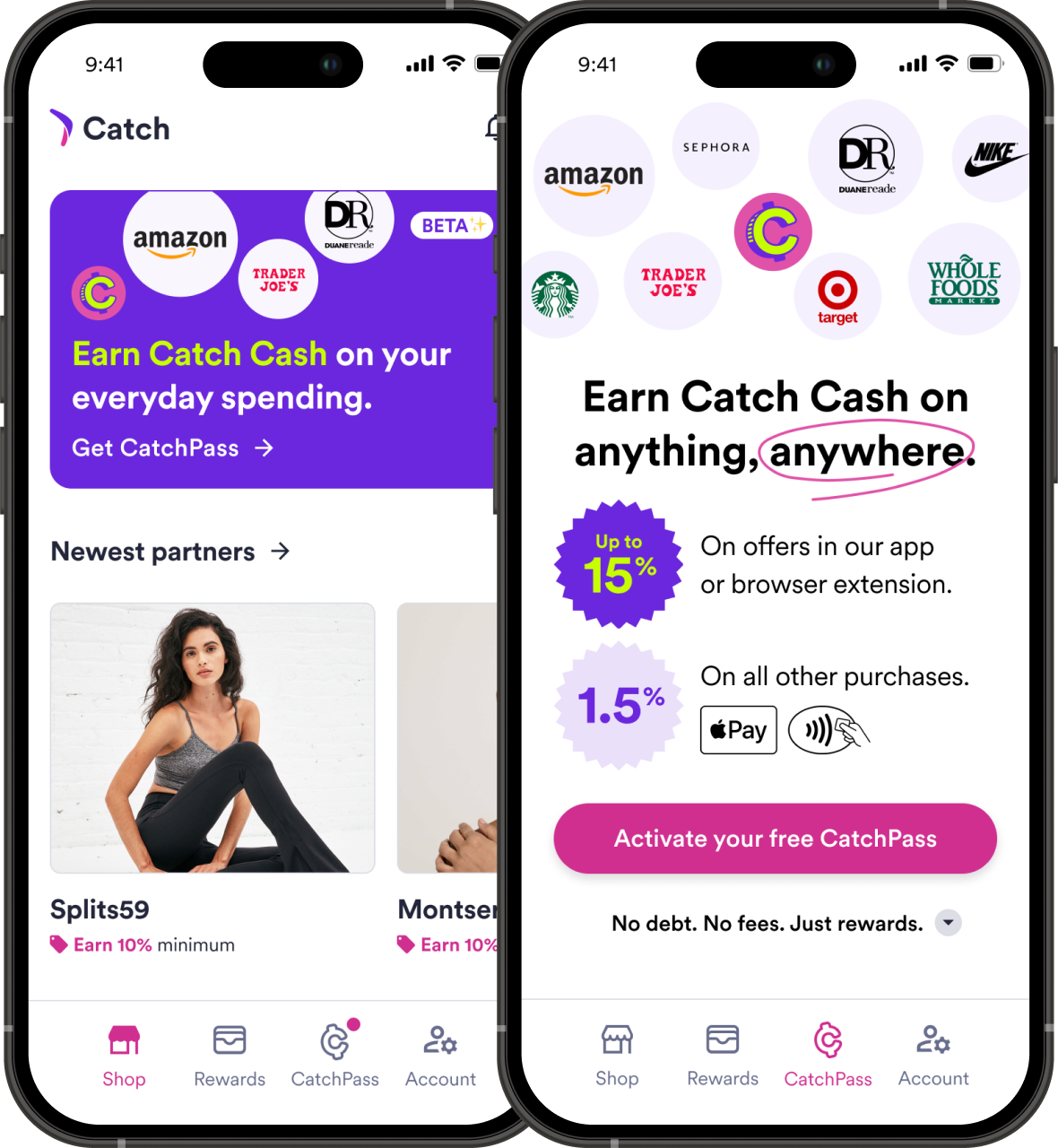
CatchPass
Catch provides rewards that benefit both shoppers and merchants, to promote healthier relationships with debt. In 2024, we needed a way to dramatically expand the number of brands where our users could earn rewards. I led the design for CatchPass, a virtual debit card that lets shoppers earn rewards anywhere, not just at integrated brands.
Role
User Research, Prototyping, Usability Testing, Brand, UI Design
Timeline
2 months, 2024